Jekyll. Сайт для локальної мережі та на GitHub.

Отже, як говорить нам Wikipedia - Jekyll - це простий генератор статичного сайту, який використовує блог, для персональних, проектних або організаційних сайтів та поширюється за ліцензією з відкритим кодом. Дуже непогана штука для лінивих, тому перейшов на неї з причин важкуватості Blogspot.
Установка в нових дистрибутивах максимально проста(практично використовується на Elementary OS Loky), в старих також досить просто, але треба доставляти деякі речі руками і контролюючи версію(практично використовується на Ubuntu 12.04). Процес встановлення для Elementary абсолютно такий як описано на офіційному сайті.
sudo apt-get install ruby-full build-essential zlib1g-dev gem
sudo gem install jekyll bundler
jekyll new my-awesome-site
cd my-awesome-site
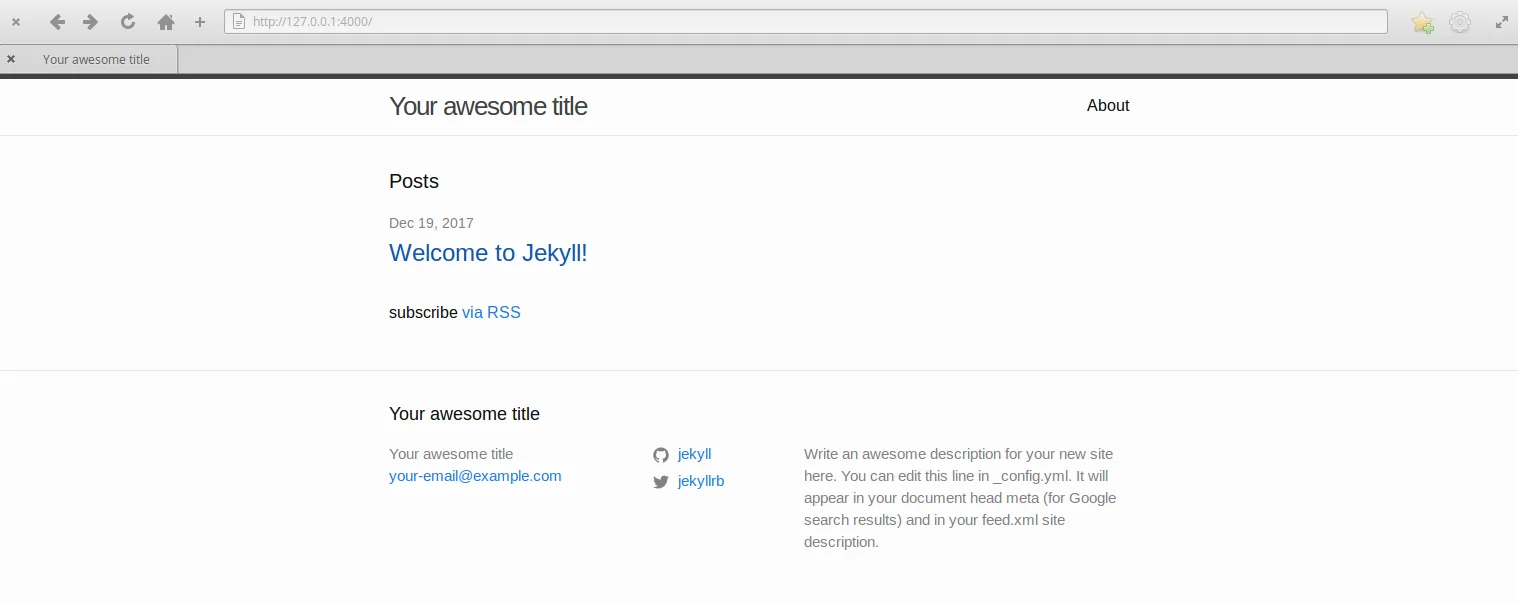
bundle exec jekyll serveРезультатом є готова створена файлова структура у директорії my-awesome-site і запущений веб-сервер доступ до якого можемо отримати за адресою localhost:4000. За замовчуванням використовується тема minima наступного вигляду
Тепер деякі моменти з тоншим налаштуванням(файл _config.yml):
- Для доступу зі всієї внутрішньої мережі, а не лише з локального ПК, додаємо у файл рядок host: 0.0.0.0
- Для приховування на стартовій сторінці блогу основної частини тексту і показу лише перших рядків додаємо рядок excerpt_separator: <!–more–>
- Нові статті створюємо у директорії _post іменуючи їх за тим же шаблоном що стартова стаття Jekyll. Якщо запущений сервер то вони з’являються на сайті автоматично.
Чітко і ясно основні моменти описані за наступними лінками:
- jekyllrb.com - офіційний сайт проекту;
- zarino.co.uk - тут нарив як сайт зробити доступним у локальній мережі;
- pages.github.com - посібник з розміщення проекту на github;